2022. 4. 20. 02:59ㆍFront-end
웹 브라우저(web browser)란?
웹 브라우저란 웹에서 정보를 탐색하고 HTML 문서, 이미지 등 여러 콘텐츠를 우리에게 표현해주는 소프트웨어로 구글 크롬(Chrome), 애플의 사파리(Safari), 마이크로소프트 엣지(Microsoft Edge), 모질라 파이어폭스(Firefox) 등이 있다.
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 다른 형태일 수 있다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다.
브라우저의 기본 구조
- 사용자 인터페이스(User Interface) - 검색창, 뒤로가기/앞으로가기 버튼, 새로 고침 버튼 등 브라우저 프로그램 자체의 GUI를 구성하는 부분이다.
- 브라우저 엔진(Browser Engine) - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
- 렌더링 엔진(Rendering Engine) - 요청한 콘텐츠(HTML/CSS 등)를 파싱(parsing)하여 표시한다.
- 통신(Networking) - HTTP 요청과 같은 네트워크 호출에 사용된다.
- JS 엔진(JS Engine) - 자바스크립트 코드를 해석하고 실행한다.
- UI 백엔드(UI Backend) - 기본적인 위젯을 그리는 인터페이스로 플랫폼에서 명시하지 않은 일반적인 인터페이스다.
- 데이터 저장소(Data Storage) - 로컬 스토리지, 쿠키 등 브라우저 메모리를 활용하여 저장하는 영역이다.

크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지하므로 각 탭이 독립된 프로세스로 처리된다는 특징이 있다.
렌더링 엔진(Rendering Engine)
렌더링 엔진의 역할은 요청받은 내용을 브라우저 화면에 표시하는 일로 HTML 문서와 이미지 같은 콘텐츠를 표시해준다. 대표적으로 크로미엄(Chromium) 기반 브라우저와 사파리의 엔진인 웹킷(Webkit)이 있다. 렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작한다.
다음은 렌더링 엔진의 기본적인 동작 과정이다.

- 렌더링 엔진이 전달받은 HTML 문서를 파싱 하여 DOM 트리를 구축한다.
- 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱 한다.
- DOM 트리와 파싱 된 스타일 요소를 합쳐 렌더 트리를 구축한다.
- 렌더 트리의 각 노드에 대해 화면 어디에 배치할지 결정한다.
- UI 백엔드에서 렌더 트리를 각 노드를 그린다.

렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱 할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
DOM 트리 구축과 파싱
파싱은 렌더링 엔진에서 매우 중요한 과정이다. 문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다. 파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파스 트리(parse tree) 또는 구문 트리(abstract syntax tree, AST)라고 부른다.

파싱은 어휘 분석과 구문 분석이라는 두 가지로 구분할 수 있다.
- 어휘 분석 : 자료를 토큰(유효하게 구성된 단위의 집합체)으로 분해하는 과정
- 구문 분석 : 언어의 구문 규칙을 적용하는 과정
파서(parser)는 자료를 유효한 토큰으로 분해하는 어휘 분석기(토큰 변환기)와 언어 구문 규칙에 따라 문서 구조를 분석함으로써 파싱 트리를 생성하는 파서가 있다. 어휘 분석기는 공백과 줄 바꿈 같은 의미 없는 문자를 제거한다.

파싱 과정은 반복된다. 파서는 보통 어휘 분석기로부터 새 토큰을 받아서 구문 규칙과 일치하는지 확인한다. 규칙에 맞으면 토큰에 해당하는 노드가 파싱 트리에 추가되고 파서는 또 다른 토큰을 요청한다.
규칙에 맞지 않으면 파서는 토큰을 내부적으로 저장하고 토큰과 일치하는 규칙이 발견될 때까지 요청한다. 맞는 규칙이 없는 경우 예외로 처리하는데 이것은 문서가 유효하지 않고 구문 오류를 포함하고 있다는 의미다.
파서 트리는 최종 결과물이 아니다. 파싱은 보통 문서를 다른 양식으로 변환하는데 소스 코드를 기계 코드로 만드는 컴파일(Compile)이 하나의 예가 된다.

브라우저는 서버로부터 HTML 문서를 전달받고 파서를 통해 파싱 트리를 생성한다. 그리고 생성된 파싱 트리를 기반으로 DOM 트리를 구축한다. DOM은 문서 객체 모델(Document Object Model)의 준말이다.
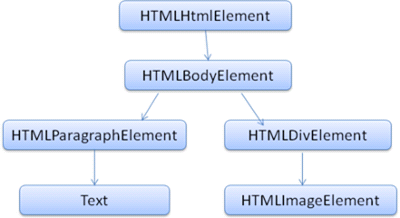
DOM은 마크업과 1:1의 관계를 맺는다.
<html>
<body>
<p>Hello World</p>
<div><img src="temp.png" /></div>
</body>
</html>위와 같은 마크업은 아래와 같은 DOM 트리로 변환할 수 있다.

HTML과 마찬가지로 DOM은 W3C에 의해 명세가 정해져 있다.
CSSOM(CSS Object Model) 생성
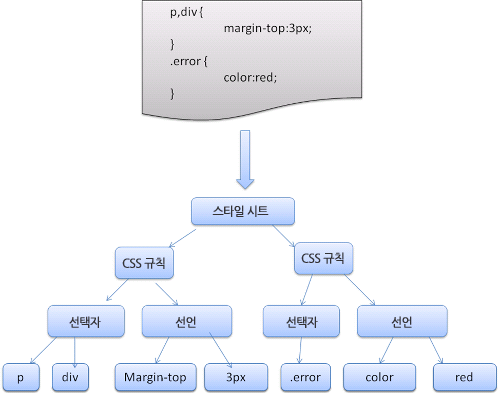
DOM을 생성할 때 거쳤던 과정을 그대로 CSS에 반복해 브라우저가 이해하고 처리할 수 있는 형식(Style Rules)으로 변환한다.

CSS 파일은 스타일 시트 객체로 파싱 되고 각 객체는 CSS 규칙을 포함합니다. CSS 객체 모델(CSSOM)는 선택자와 선언 객체 그리고 CSS 문법과 일치하는 다른 객체를 포함한다.
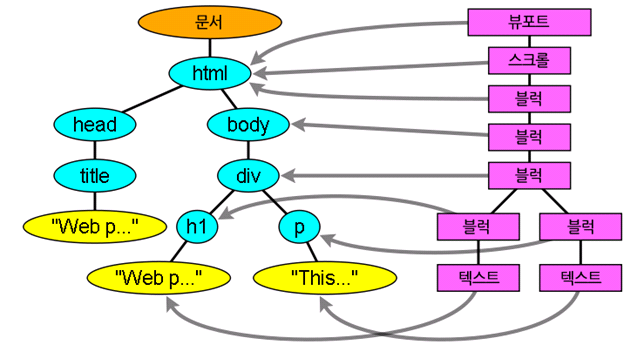
DOM 트리와 렌더 트리(DOM + CSSOM)의 관계
DOM 트리가 구축되는 동안 브라우저는 DOM 트리를 기반으로 렌더 트리를 생성한다. 렌더 트리는 문서를 시각적인 구성 요소로 만들어준다.

html 태그와 body 태그를 처리함으로써 렌더 트리 루트를 구성한다.
렌더 트리 배치와 그리기
랜더 트리 배치 : 렌더 트리는 위치와 크기를 가지고 있지 않아, 각 객체들에게 위치(position)와 크기(size)를 결정해준다.
랜더 트리 그리기 : UI 백엔드가 동작하여 렌더 트리의 각 객체를 화면의 픽셀(px)로 나타낸다. 렌더 트리 그리기가 완료되면 화면에 콘텐츠가 표현된다.

'Front-end' 카테고리의 다른 글
| 중요 렌더링 경로(Critical Rendering Path) 개념 정리 (0) | 2022.09.30 |
|---|---|
| 싱글 페이지 애플리케이션(SPA)과 클라이언트 사이드 렌더링(CSR) (0) | 2022.09.28 |
| ESLint와 Prettier를 사용하는 이유와 장단점 (0) | 2022.09.23 |
| Redux 사용을 보다 간편하게 해주는 Redux Toolkit (0) | 2022.09.07 |
| 리덕스(Redux)는 무엇이고 왜 사용하는가 (0) | 2022.08.31 |