2022. 8. 7. 17:48ㆍWIL
이노베이션 캠프를 통해 항해99 과정에 합류했다.
나의 항해 목표는 좋은 개발자가 되는 것이다.

좋은 개발자란
- 첫째, 돌파력이다. 호기심과 근성을 가지고, 끊임없이 새로운 문제를 해결할 수 있는 사람이다.
- 소프트웨어는 너무나도 넓고 깊기에, 그 어떤 개발자도 모든 것을 알 수 없다.
- 즉, 누구나 모르는 문제를 접하게 되고, 모르는 것을 해결하는 능력이 핵심 역량. 이 태도만 갖추고 있으면 계속해서 성장하면서 높은 수준의 개발자가 될 수 있다.
- 둘째, 팀워크 역량이다. 커뮤니케이션이 원활하여, 팀으로 협업을 하기기 원활한 사람이다.
- 그 어떤 뛰어난 개발자도 혼자 일하는 법이 없다.
- 즉, 팀으로 원활하게 협업할 수 있는가는 핵심적인 역량일 수밖에 없다.
좋은 개발자를 만들기 위한 항해의 커리큘럼
- 돌파력을 갖춘 사람
- 매주 달성하기 힘든 도전적인 과제를 내준다.
- 겨우 과제를 해결하고 나면, 그다음 주에 또다시 어려운 과제를 내어준다.
- 이 과정에서 가급적 친절하지 않으려고 노력하고, 이를 통해 스스로 문제를 정의하고 해결할 수 있는 사람으로 거듭나기 위해 노력한다.
- 팀워크 역량을 갖춘 사람
- 모든 교육은 팀 프로젝트로 진행하고 있으며 이 과정에서 동료평가를 시행한다.
- 이를 통해 스스로를 되돌아보고, 더욱 좋은 동료로 거듭날 수 있도록 돕는다.
- 아울러 팀을 가급적 랜덤으로 배정함으로써, 누구와 팀을 이루더라도 좋은 팀 플레이어가 될 수 있도록 한다.
항해의 시작

항해의 시작은 랜덤으로 배정된 팀원들과 협업해서 하나의 미니 웹 프로젝트를 완성하는 것이었다.
우리는 5조였고, 팀원은 총 다섯 명이었다. 미니 프로젝트 주제를 서울 지하철역 정보 제공으로 정했다.
첫날에는 S.A(Starting Assignment)를 작성했는데 내용은 다음과 같다.
- 우리 조 프로젝트 제목 / 간단 설명
- 와이어프레임 사진
- 개발해야 하는 기능 - API 설계
- public github repo 주소 - https://github.com/jejuski/Team55555
S.A를 작성할 때 가장 어려웠던 것은 API 설계였다.
지하철역의 어떤 정보를 제공할지 정확히 정하지 못했고, API 설계 경험도 없었기에 어려움을 겪었다.
주어진 시간은 약 3일이었다. 우리가 비교적 다른 조보다 진행이 느려서인지 멘토링 시간에 멘토님이 이대로면 매일 새벽 3시까지는 해야 될 거라고 말씀하셔서 놀랐고, 그 말은 자극제가 되어주었다.
다음날부터 각자 기능을 맡아서 개발을 시작했는데, 우리 모두 Git을 통한 협업 경험이 없어서 브랜치(branch)와 머지(merge)와 같은 Git에 대한 기본적인 개념을 이해하는데 시간을 많이 투자했다.
프로젝트의 이름은 "지하철에서 살아남기"로 정했고, 서울 지하철역은 주제가 너무 커서 범위를 2호선 지하철역으로 좁혔다.
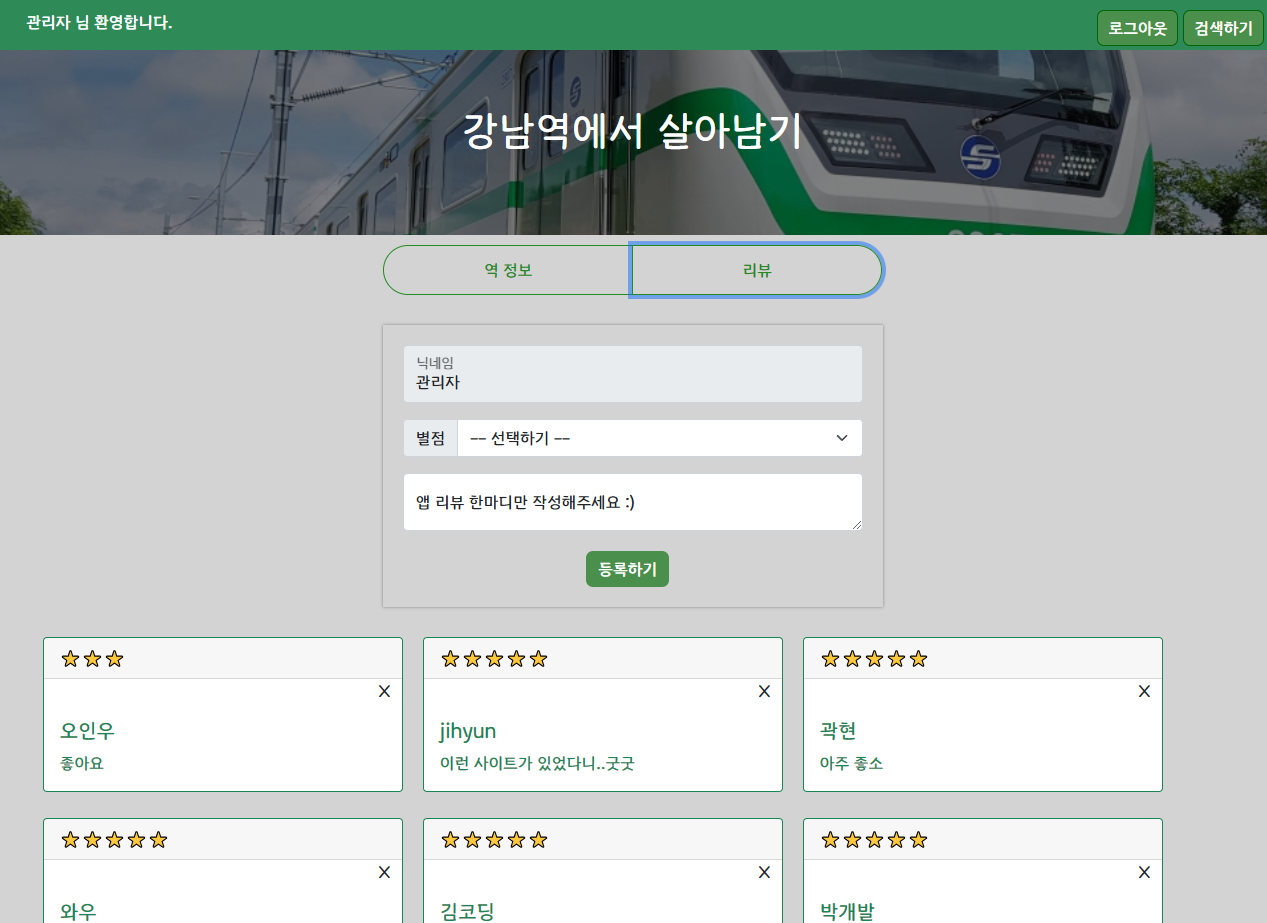
나는 지하철역을 검색하는 메인 페이지 개발을 맡았다. 메인화면에서 역 이름을 검색하면 해당 역의 정보와 리뷰를 보여주는 상세 페이지로 이동하는 것이다.

처음에는 역마다 상세 페이지를 따로 만들었다가 역이 늘어날수록 너무 비효율적이라고 느껴, 하나의 페이지로 DB에서 정보를 받아와 뿌려주는 동적인 페이지로 다시 개발했다.

만약 강남역을 검색한다면 위 화면과 같이 DB에서 강남역에 대한 정보를 받아와 뿌려준다.

역 정보 옆에 리뷰를 클릭하면 역 정보 화면을 가리고 리뷰 화면을 보여준다.
리뷰 작성은 회원 가입할 때 입력했던 닉네임으로 지정되며 별점과 내용이 없으면 등록이 되지 않는다.
그리고 관리자만 리뷰를 삭제할 수 있게 기능을 구현했다.

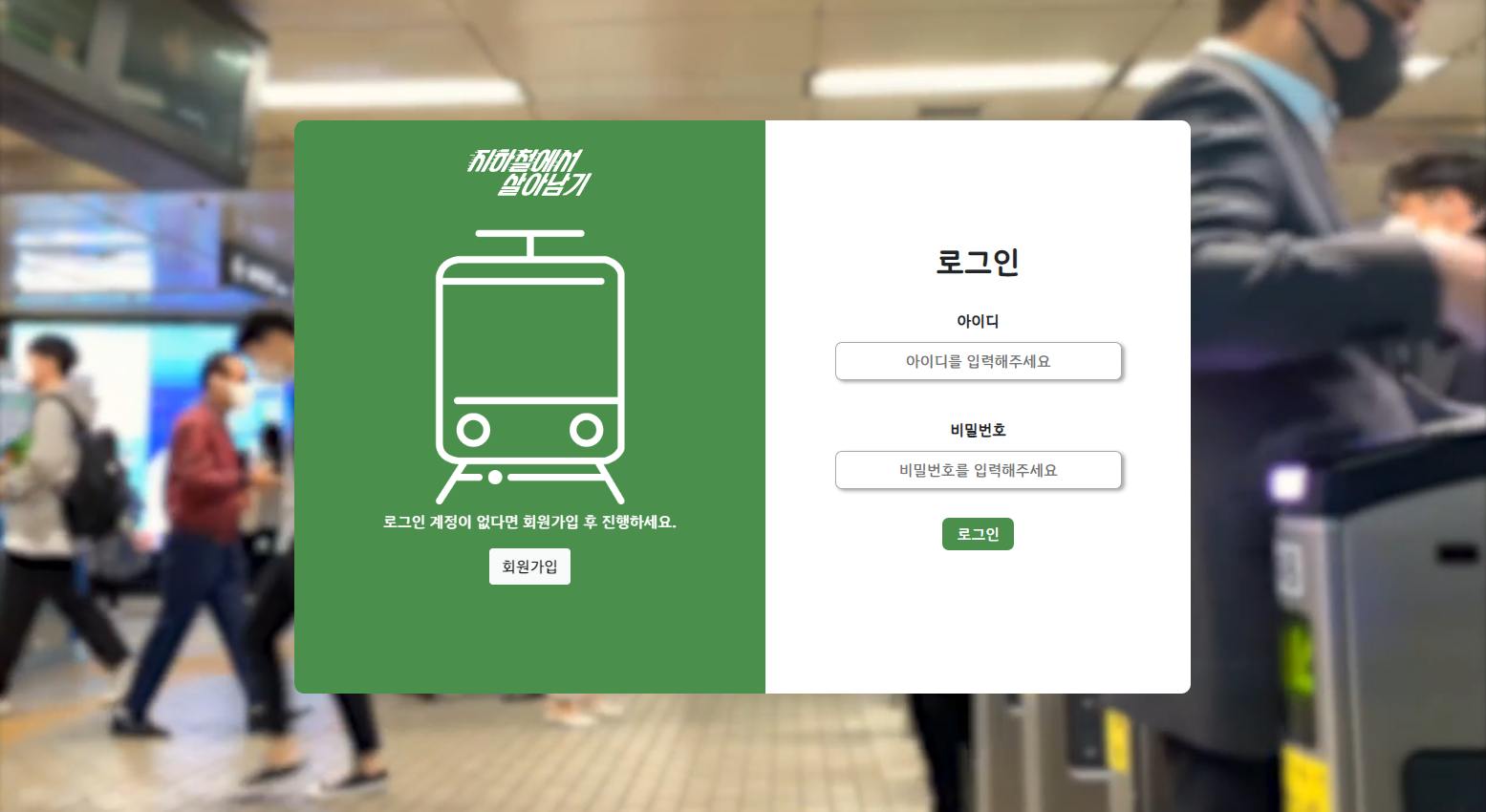
로그인 기능을 맡으셨던 팀원분이 어려움을 겪으셔서 도와드렸는데, 이 부분에서 디버깅에 시간을 많이 썼다.
1주 차 미니 프로젝트에는 필수 포함 사항이 있었는데, 첫째는 jinja2 템플릿 엔진을 이용한 SSR(Server Side Rendering)이었고 두 번째는 JWT(JSON Web Token) 인증 방식으로 로그인 구현하기였다.
나는 이번 프로젝트를 계기로 JWT 방식 로그인을 처음 접했는데, 상당히 흥미로웠다.
JWT 로그인 방식이란?
서버와 클라이언트 간 정보를 주고받을 때 Http 리퀘스트 헤더에 JSON 토큰을 넣은 후 서버는 별도의 인증 과정 없이 헤더에 포함되어 있는 JWT 정보를 통해 인증하는 로그인 방식이다.
https://ko.wikipedia.org/wiki/JSON_%EC%9B%B9_%ED%86%A0%ED%81%B0
JSON 웹 토큰 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. JSON 웹 토큰상태인터넷 표준최초 출판일2010년 12월 28일 (2010-12-28)마지막 버전RFC 75192015년 5월조직IETF약어JWT JSON 웹 토큰(JSON Web Token, JWT, "jot”[1])은 선택적 서명
ko.wikipedia.org
https://mangkyu.tistory.com/56
[Server] JWT(Json Web Token)란?
현대 웹서비스에서는 토큰을 사용하여 사용자들의 인증 작업을 처리하는 것이 가장 좋은 방법이다. 이번에는 토큰 기반의 인증 시스템에서 주로 사용하는 JWT(Json Web Token)에 대해 알아보도록 하
mangkyu.tistory.com

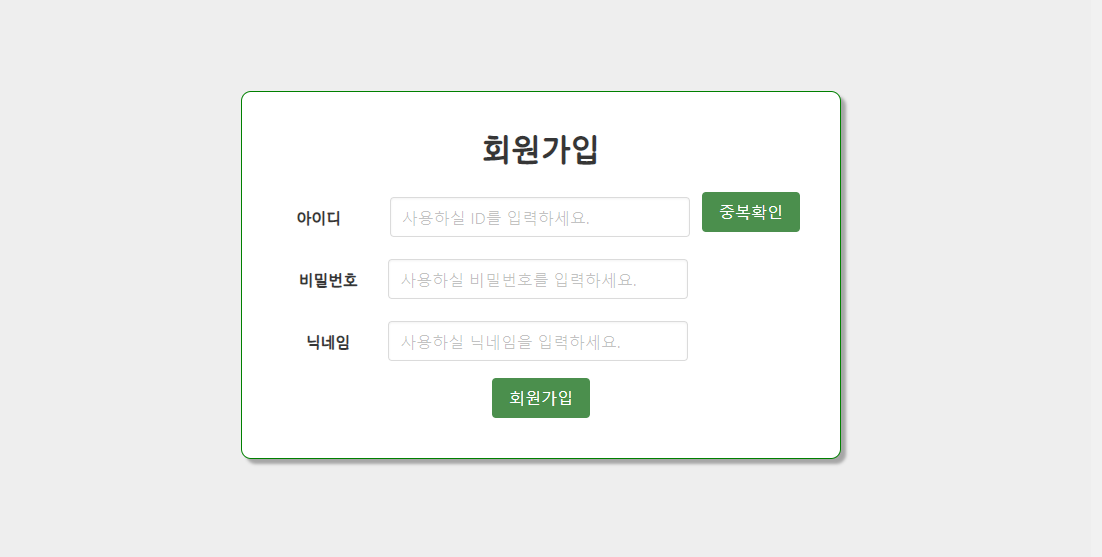
필요한 정보를 입력하고 회원가입을 누르면 DB에 값을 저장한다. 미니 프로젝트 DB는 MongoDB를 사용했다.

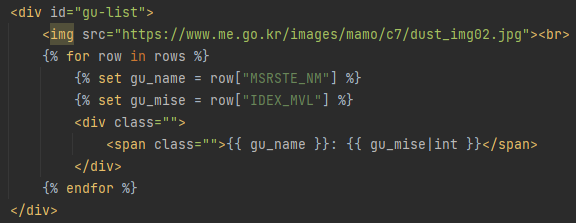
또 하나의 필수 포함 사항인 Jinja2 템플릿은 실시간 미세먼지 API를 사용하는 부분에 활용했다.
Jinja 란 무엇일까?
Jinja는 Django 템플릿을 모델로 한 Python용 템플릿 언어로, 장고는 물론 파이썬 기반 웹 프레임워크인 플라스크에서도 사용이 가능하다.
템플릿 언어는 어떤 상황에서 쓰이나?
동적 웹 페이지를 구성할 때, Ajax가 아닌, 서버에서 곧바로 웹페이지 로딩과 동시에 변수 값을 html이나 js에 할당하고 싶을 때 템플릿 변수를 사용해서 변수 값을 할당할 수 있다.
또한 템플릿 언어를 사용함으로써, html 문서 상에서 반복문, 조건문 등을 사용할 수 있도록 해준다.
출처: https://thalals.tistory.com/162
[Flask] jinja2 템플릿 언어 (진자 템플릿)
Jinja 란 무엇일까? Jinja는 Django 템플릿을 모델로 한 Python용 템플릿 언어입니다. 따라서 장고는 물론, 파이썬 기반 웹 프레임워크인 플라스크에서도 사용 가능합니다. 템플릿 언어는 어떤 상황에
thalals.tistory.com

항해 1주 차 미니 프로젝트는 모두 파이썬 플라스크 기반 웹 프로젝트였다.
jinja는 개인적으로 자바 JSP의 EL / JSTL과 비슷한 것 같다고 생각이 들었다.

프로젝트를 완성하고 마지막으로 할 일은 AWS EC2 서버에 배포하는 것이다.
클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
개발자, 데이터 사이언티스트, 솔루션스 아키텍트 또는 AWS에서 구축하는 방법을 배우는 데 관심이 있는 모든 사용자용 무료 온라인 교육 AWS 전문가가 구축한 500개 이상의 무료 디지털 교육 과정
aws.amazon.com
서버는 나의 AWS 계정으로 만들었고 배포 후 테스트 결과 다행히 정상적으로 작동되었다.
지하철에서 살아남기
43.200.170.134
프로젝트를 진행하는 과정에서 부족한 점도 많았지만 적극적으로 협업에 힘써준 우리 팀원들 덕분에 무사히 기한 내에 프로젝트를 제출할 수 있었다.
첫 주차 미니 프로젝트를 진행하면서 굵고 짧은 시간이었지만 많은 것을 느꼈다.
스스로 문제를 해결하고 팀과 협업하면서 항해에서 추구하는 방향이 무엇인지 깊게 이해할 수 있었다.
개인적으로 매우 만족스러운 커리큘럼이고, 앞으로의 항해가 더욱 기대된다.
'WIL' 카테고리의 다른 글
| [Chapter 4] 6주 차 회고 - React & Spring 미니 프로젝트 (0) | 2022.09.11 |
|---|---|
| [Chapter 3-3] 5주 차 회고 - React 심화 (0) | 2022.09.01 |
| [Chapter 3-2] 4주 차 회고 - React 숙련 (0) | 2022.08.29 |
| [Chapter 3-1] 3주 차 회고 - React 입문 (0) | 2022.08.21 |
| [Chapter 2] 2주 차 회고 - 프로그래밍 기초 (0) | 2022.08.14 |