리덕스(Redux)는 무엇이고 왜 사용하는가
2022. 8. 31. 01:50ㆍFront-end
리덕스(Redux)는 오픈 소스 자바스크립트 라이브러리의 일종으로, state를 이용해 웹 사이트 혹은 애플리케이션의 상태 관리를 해줄 목적으로 사용한다.
즉, 리덕스는 자바스크립트의 상태 관리 도구이다.

리액트에서 상태 관리 도구를 사용하는 이유

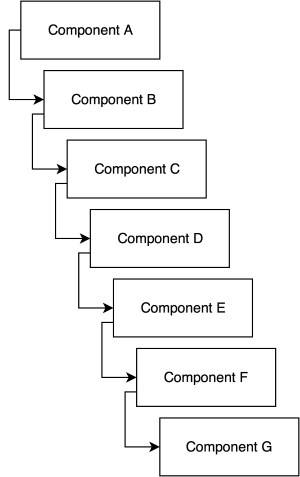
위 그림에서 상태 관리 도구의 필요성을 잘 보여주고 있다.
우선 리액트 컴포넌트는 어떠한 데이터 상태(props)를 바로 아래 자식 컴포넌트가 아닌 다른 컴포넌트에게 전달할 수 없다. 자식 컴포넌트들 간의 데이터를 주고받을 때는 상태를 관리하는 부모 컴포넌트를 통해서 주고받는다.
그래서 자식 컴포넌트가 많아질수록 상태 관리가 복잡해진다. 위 그림에서 컴포넌트 G가 컴포넌트 A로부터 상태를 전달받는다면 컴포넌트 A부터 B, C... 계속 내려받아야 하며, 이런 현상을 Props drilling라고 한다.
상태 관리 도구는 이런 문제를 해결하기 위해 사용한다. 상태 관리 도구는 전역으로 상태를 한 곳에서 관리하며 Props drilling 이슈를 해결해준다. 리덕스는 리액트에 많이 사용하는 상태 관리 도구 중 하나인 것이다.
Redux의 기본 개념
Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가지고 온다.
- 즉, 스토어라는 하나뿐인 데이터 공간이 있다는 의미이다.
State is read-only
- 리덕스에서는 액션이라는 객체를 통해서만 상태를 변경할 수 있다.
Changes are made with pure functions
- 변경은 순수 함수로만 가능하다.
- 리듀서와 연관되는 개념이다.
- Store(스토어) – Action(액션) – Reducer(리듀서)

store
- 컴포넌트와는 별개로 스토어라는 공간이 있어서 그 스토어 안에 앱에서 필요한 상태를 담는다.
- 컴포넌트에서 상태 정보가 필요할 때 스토어에 접근한다.
action
- 액션은 앱에서 스토어에 운반할 데이터를 말한다.
- 액션은 자바스크립트 객체 형식으로 되어있다.
reducer
- 액션을 스토어에 바로 전달하는 것이 아니다.
- 액션을 리듀서에 전달해야 한다.
- 리듀서가 액션을 보고 스토어의 상태를 업데이트하는 것이다.
- 액션을 리듀서에 전달하기 위해서는 dispatch() 메서드를 사용해야 한다.
리덕스는 데이터가 한 방향으로만 흘러야 하기 때문에 이런 패턴을 가지고 있다고 한다.
Redux 장점
- 순수 함수를 사용하기 때문에 상태 예측이 가능하다.
- 상태가 한 곳에 모여있어서 유지 보수하기 편하다.
- Redux DevTools(확장 프로그램)를 이용하면 디버깅에 유리하다.
반응형
'Front-end' 카테고리의 다른 글
| 중요 렌더링 경로(Critical Rendering Path) 개념 정리 (0) | 2022.09.30 |
|---|---|
| 싱글 페이지 애플리케이션(SPA)과 클라이언트 사이드 렌더링(CSR) (0) | 2022.09.28 |
| ESLint와 Prettier를 사용하는 이유와 장단점 (0) | 2022.09.23 |
| Redux 사용을 보다 간편하게 해주는 Redux Toolkit (0) | 2022.09.07 |
| 웹 브라우저(web browser)란? - 기본 구조와 렌더링 (0) | 2022.04.20 |